以前、自作メニューのワンポイントとしてのゲージ講座を行いました。
同じシリーズとして、今回はスクロールバーのお話です。
スクロールやページ切り替え込みの自作システムを作れる方向けのワンポイントとして、考え方をさっと提示するほどの記事になります。
目次
長いリストにはスクロールバーがほしい
テキスト表示のバックログや、所持アイテムのリストなどは、縦にどれだけ長くなるか(リストの内容がどれだけ増えるか)は作者にもちょっと予想がつきません。
今見えている範囲が全体のどのへんかわからないのは、作者にとってもプレイヤーさんにとっても不便ですね。
そんなときに欲しくなるのがスクロールバーなのです。
みなさん、長いwebページを読んでいるとき、無意識にスクロールバーを見て「あとどのぐらい」かを察しているはずです。これが無ければどんなに不安か、想像してみてください。
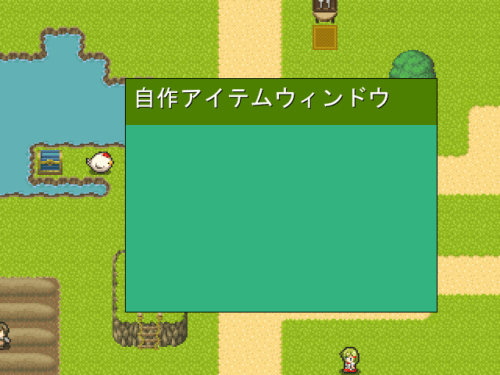
さて、自作システムのウィンドウができたとします。
そこにスクロールバーを付け足すために必要なことは、以下の通りです。
2.リスト(ウィンドウ内容量)に応じてスクロールバーの長さを変える
3.スクロール具合に合わせてスクロールバーの位置を変える
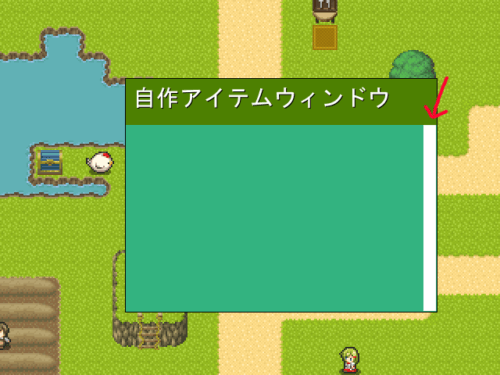
1番は良いですね。何も考えず、まずはウィンドウと同じ縦幅のバーを描画しましょう。
座標とサイズをウィンドウに合わせて、素直に<SQUARE>で描画するだけです。
では、2番以降の手順をこれからお話ししていきます。
スクロールバーの長さを変える
スクロールバーづくりで難しそうなのは、その長さが変わる点です。webページで顕著ですが、記事の長さによってバーの長さはころころと変わりますよね。
ゲームの場合も同様に、リストが長くなれば長くなるほど、スクロールバーは縮んでいきます。
スクロールが不要なら、スクロールバーは表示されないかリストの縦幅とぴったり同じになりますね。
リスト内部の数量はどんどん増やすことができますが、リストを表示するウィンドウのサイズ(ウィンドウ1画面に内容を何行書けるか)は固定のはず。
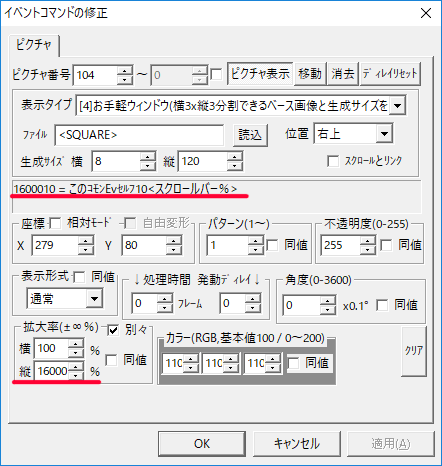
リストのウィンドウのサイズが、リスト内の総量の何%かを求めれば、それがそのままスクロールバーの長さ(縦拡大率)です。
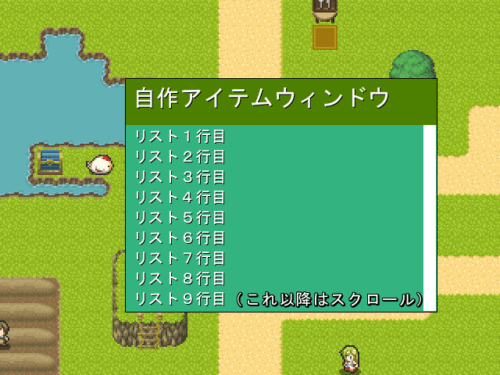
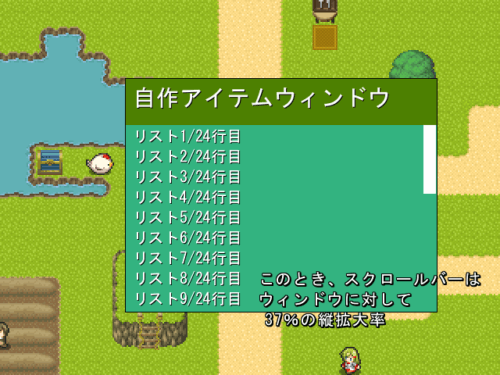
では、先ほどの自作ウィンドウが、1度に9つ(9行)ぶんの表示ができるアイテムウィンドウだとします。
このとき、スクロールバーの長さ(ウィンドウ縦幅に対する%)は以下の具合です。
スクロールバーは非表示か100%表示(ウィンドウと同じ縦幅)
スクロールバーは全体の半分の長さ
スクロールバーは全体の1/3ほどの長さ
ウィンドウ1画面あたりの行数というのが、今回の場合は9にあたります。
スクロールバーの位置を変える
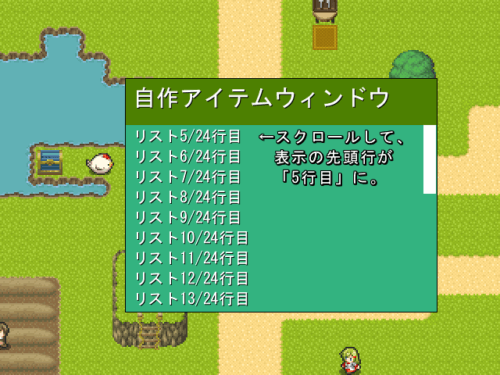
では、自作システムのウィンドウがイイカンジに動作し、表示内容を切り替えた(スクロールした)とします。
こうなったとき、スクロールバーも連動して下にズレて欲しいわけです。
考え方は簡単。
(表示の先頭行-1行)×リスト1行ぶんの長さ の値だけスクロールバーを下方向へピクチャ移動させます。
リスト1行ぶんの長さは、ざっくりですと スクロールバー本来の長さ÷リスト総行数 となります。
今は「表示の先頭行が5、スクロールバー本来の長さが120、リスト総行数24」。
(5-1)×(120÷24)=4×5=20 という式ですね。
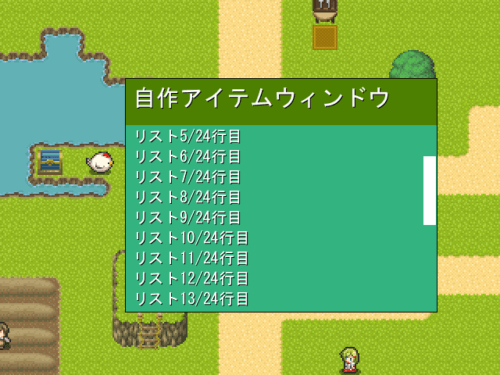
スクロールバーにピクチャ移動をかけ、Y座標を20ほど相対移動させることで、それらしくなりました。
注意すること
ウディタは小数が使えません。
スクロールバー関係の割合計算も「だいたい」です。割り算の精度が甘いのですね。
ですから、最終ページにまでスクロールしたら……
こんなふうに、端にぴったりつくべき場面でも、少し浮いてしまうことがあります。
スクロールが最終ページにあるときは、また別の分岐が必要なのですね。
というわけで、こういうときは、画像の表示「位置」を左下か右下に変えて、この場合だけ、突き当たりの位置(ウィンドウの右下の隅の座標)を直接指定して描画(表示or移動)することで帳尻を合わせてしまうと良いでしょう。
表示の先頭行が n 以上のとき、スクロールは最終ページです。n の計算方法は (リスト総行数+1)-1画面あたりの行数 です。
上図の例だと、(18+1)-9=10 となりました。
ちなみに、スクロールバーの長さを最初から約数の多い値にするのも有効です。
マウス操作ゲーでのステップアップ
マウス操作ができるゲームの場合、このスクロールバーをぐりぐり動かしてページをめくって行きたい(ドラッグしたい)と思うことでしょう。
しかし、これは非常に難易度が高い上に、やりたいこと(ウィンドウの仕様)によって求められる挙動もまちまちなはず。ケースバイケースというやつですね。
こちらのドラッグ処理との組み合わせで作っていけるはずですが、難易度が格段に上がってきそうです。