戦闘やメニューのシステム自作化ではすることがたくさんあります。
簡単なところから覚えていきましょう。今回はHPバーなど、ゲージ表示法です。ただの横棒以外の装飾ネタもありますよ。
目次
基本編(ゲージ本体の用意と%計算)
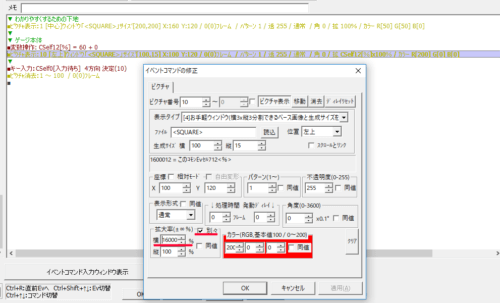
基本的には、横長のゲージ画像の「横拡大率」を変数(呼び出し値)で指定するだけですね。
「横拡大率」=「残りHPの%」。
たとえば、最大HP(MHP)が100で、現在のHPが60なら、残り60%ですね。ゲージ画像の横拡大率も60%で表示されます(画像ではHP残%計算は割愛)。
ウディタでの%計算は、ごく簡単には (HP×100)÷MHP です。
HPが増減すれば%も増減するので、随時更新(再描画)をかませば、ゲージ画像が伸び縮みしてくれます。
ピクチャの表示の「位置」に注意しましょう。
拡大率を変えて伸縮させる場合、その方向は表示位置によって異なります。今回は「左上」設定なので、左へ縮み、右へ伸びます。これが「右上」だったら、ゲージが短くなると右方向へ縮んでいきます。
もうひとつ知っておきたいのが、ゲージがちょっと小さめのとき。
ゲージ画像サイズによっては10%を切ったぐらいで、小さすぎて見えなくなることがあります。プレイヤーさんには「まだHPが残ってるのにゲージがカラになった」と思えてしまうのですね。
たとえば5%以下でゲージが見えなくなる(6%以上でないとゲージが視認できない)ならば、分岐を足してあげましょう。
「1~5%のとき、6%あるものとして表示する」わけです。
下地を付ける
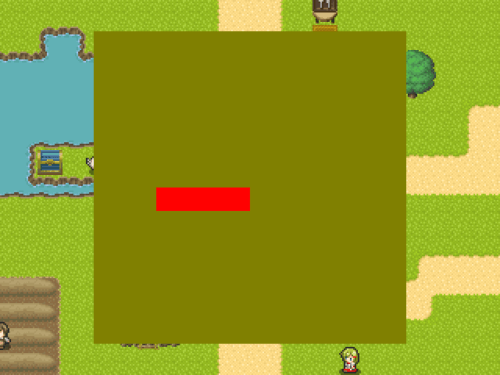
横棒画像1つでは、実は足りません。
下地(100%時の長さを示すもの)がないと、ゲージがどれぐらい縮んでいるのかわからないのですね。
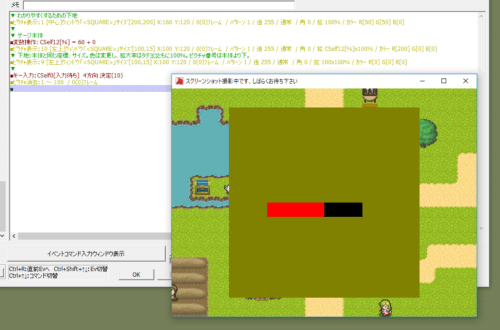
こういうことですね。
下地があることで、ゲージ本体がどのぐらい減っているかがわかるようになりました。
伸び縮みするゲージ本体の下(1つ小さいピクチャ番号)で、ゲージと同じか、それよりちょっと大きな画像を描画するだけです。
凝りたい場合は専用の画像を用意し、「下地」+「ゲージ本体」+「枠(装飾パーツ)」という構成に。
さらにこだわる
ゲージといっても、横方向に伸縮する長方形だけではありませんよね。まるいやつとか、もっとアイコンみたいにシンボリックなやつがあります。
そこまでこだわれば、他の作品と差をつけられます。
変形ゲージ:型抜き編
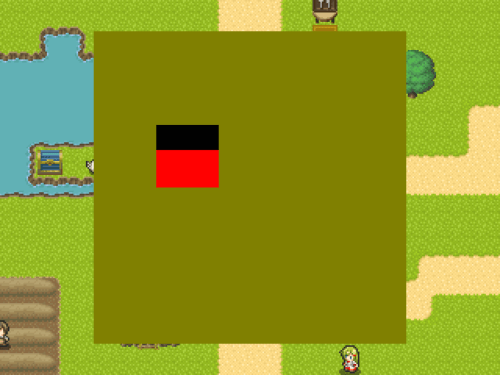
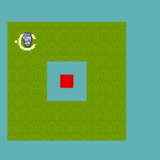
表示位置を左下か右下にし、%指定を横ではなく、縦拡大率に入れてみてください。
コップの水位のように上下(縦方向)へ動くゲージになりますね。
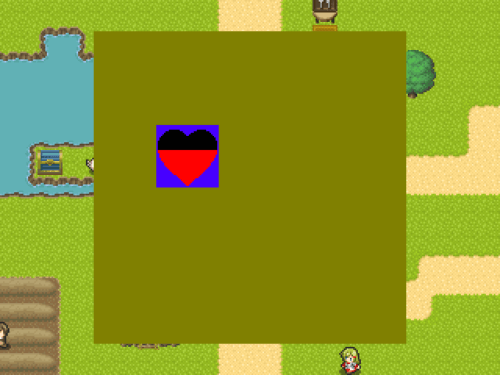
そのゲージの上に、たとえばこういう切り抜き画像(透過png)をかぶせます。
はい、ゲージが増えるほどハートマークに色がつくゲージになりました。画像にこだわればかなりオシャレになるでしょう。
ゲージ本体に、「枠」というより「化粧蓋」をかぶせる考え方ですね。
変形ゲージ:円型
他にも、まるいゲージが時計回りに満ちていくタイプなんか、スマホアプリでよく見かけます。
カッコイイですよね。
ただ、これまで述べた方法では作れそうにありません。どうすればよいでしょうか。
こちらのページにやり方(と配布コモン)がありました。

(「りくがめのしま」様 http://rikugame515.blog51.fc2.com)
ちょっと難しい理屈なので、紹介ついでに自分なりの仕組みの解釈メモもおいておきます。
このコモンでは、切ったスイカのような半円画像を4枚使うようですね。2枚が下地、2枚がゲージ本体。ゲージ部分は、%に応じて縦横の拡大率ではなく、「角度」が変化します。
ピクチャ2 ゲージ本体・右側
ピクチャ3 ゲージ下地・左側
ピクチャ4 ゲージ本体・左側(HP残量が50%以下なら透明に)
HP残量が0~50%のとき、ピクチャ2が左側から右側に向かって回ることでゲージが埋まっていきます。
51%以上のとき、ピクチャ2は動かず、右側で透明状態になっていたピクチャ4が表示されて回転することで、一本のゲージに見せているようです。
なるほどですね~
ちなみに、ウディタは画像の角度指定で留意点が。
角度の10倍の値を入力することになります。90度のとき、900と入力するのですね。
この円ゲージの場合、HP50%のときに画像がちょうど半回転(180度回転。1800と入力)するので、 (360×%)÷10 という計算で入力すべき角度の値を算出できます。