アクションRPGをつくろうシリーズは、『神巫女』へのリスペクトからはじまりました。
しかし、switchで配信されているシビレるドットのアクションゲームはまだまだあります。
直近でアツいのはこちら、『Wizard of Legend』。
今回はこの作品を参考に、ガイド機能をつくってみましょう。
目次
『Wizard of Legend』にまなぶ
ローグライクのような自動生成ダンジョンを駆け抜け、カスタマイズした自分だけのスタイリッシュ魔法コンボをぶちまける爽快ゲームです。
玄人好みの歯ごたえあるアクションですが、このPVと実際のゲーム画面を比べてみると気づくことがあります。たとえば、こちらのレビューがわかりやすいですね。
何が違うかといいますと、実際のswitch版のゲーム画面では、プレイヤーキャラの周囲に「矢印つきの白いサークル」が出ています。
キャラの向いている方向に魔法が飛ぶので、ハイスピードアクションなだけに瞬間的に「いま自分がどっちを向いているのか」わからないと困るわけですね。
白いサークルはプレイを補助するための方向ガイドなのです。
『Wizard of Legend』のように、ハイスピードに展開するアクションや、あるいはフードとローブに包まれたキャラのようにプレイヤーキャラの向いている方向がわかりにくいデザインの場合、こうした処理を施すのはプレイ感の向上に効果的ですね。
応用すれば、目的地を示す羅針盤のような機能にもなるでしょう。
シューティングゲーム(STG)でも出番のありそうな機能です。
主人公の向きガイドをつくる
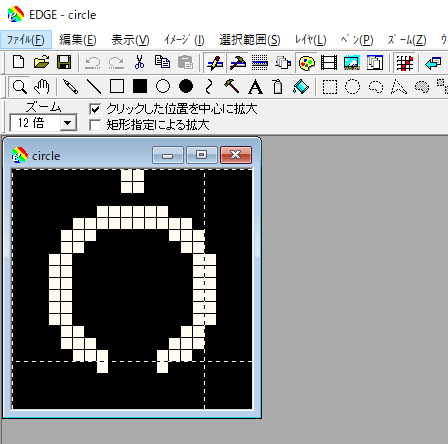
ウディタのドットが16×16なので、余裕をもって20×20で画像を用意してみました。
画像が小さいので「矢印」というと怪しい形状ですが、まあ、お許しを。
実際にはこれでも小さかったので、エディタ内で150%に拡大しています。ガイドのサイズは、キャラドットの倍(キャラが16×16なら、ガイドは32×32)でちょうどよさそうですね。
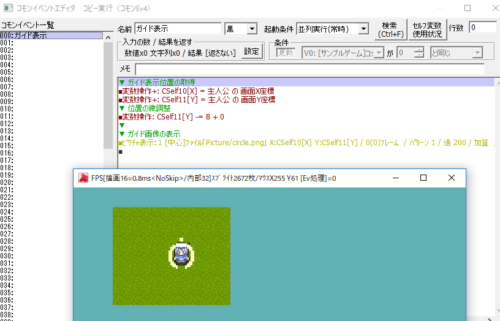
主人公の周囲にサークル画像を描画する
これはシンプル。
変数操作+で「主人公の画面座標」を取得して、並列処理のコモンで画像を表示してやればOKです。
留意点はピクチャのID(番号)。
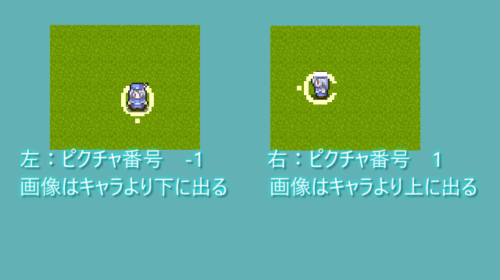
主人公キャラと重なった場合、キャラとガイドのどちらを前面にしたいかで使う番号の範囲は変わってきます。
以下、マニュアルより引用
・ピクチャ番号が100000(10万)未満なら文章や選択肢の下に表示
・ピクチャ番号が100000(10万)以上なら文章や選択肢の上に表示
・ピクチャ番号が-1~-99999なら、マップの上、かつ、イベントの下に表示(★属性などの一部チップはピクチャの上に表示されます)
・ピクチャ番号が-10万以下なら、マップの下、かつ、遠景の上に表示
つまりこう。
今回は、-1番を使うのがよいですね。
主人公の向きに応じて画像の角度を変える
ウディタで扱えるキャラの向きは、上下左右の4方向+ナナメの8方向。
なお、アクションRPGで半歩移動やナナメを扱うと難易度が急に上がってくるので、このARPGをつくろうシリーズでは全歩移動の4方向に限っています。
なので、今回用意した画像のデフォルト状態が上向きなので、ざっとまとめると次の通り。
ピクチャ番号を-1にもしてあるので、これで狙い通りの方向ガイドが完成しています。
任意のマスへのガイド(羅針盤)をつくる
気の利いた商業ゲームでは、メインストーリーやクエストの目的に合わせ、「行くべき場所」への矢印を表示してくれることがありますね。
キャラの方向ガイドの矢印を、そうした「目的地表示」にアレンジしてみましょう。
ここでは仮に「羅針盤」と呼びます。
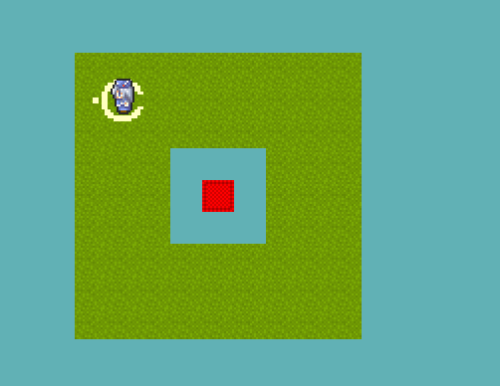
このマップの赤いマス(座標7,6)を目的地として、羅針盤の矢印がそちらを向くようにしてみるわけです。
羅針盤の理屈
この場合、主人公の現在位置と目的地の座標を見比べて矢印の角度を決めることになってきます。
この手の計算には高校数学の三角関数がつきものでして……むずかしいですよね、サインコサインタンジェント。
まあ、細かな理屈はさておき、必要な手順を書きだしてしまいましょう。
- 主人公と目的地のマス座標を取得
- 主人公と目的地の「マス座標の差」を計算
- 「マス座標の差」にタイルサイズを掛けることで「ピクセルの差」を計算
- 「ピクセルの差」をもとにタンジェントをすることで、必要な角度を得られる
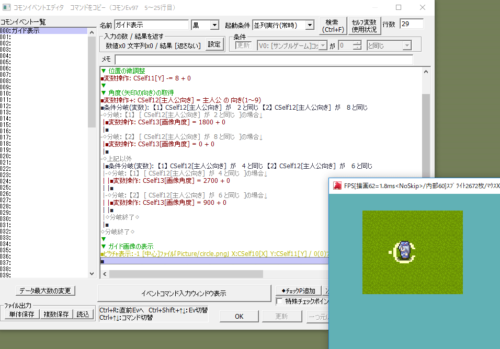
羅針盤の実例
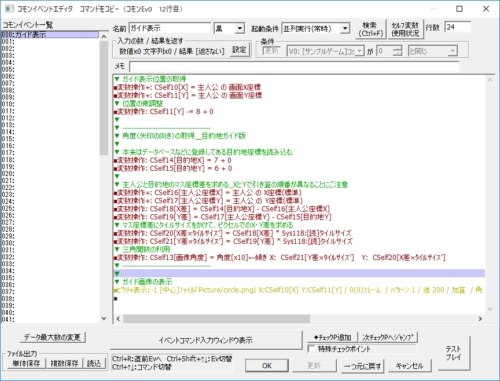
というわけで、上記の手順をウディタで再現した結果が、下の図です。
筆者も高校数学は苦手で、試行錯誤した結果のものでして、「なんだかわからないけど狙い通りに動いた」部分があったりします。
もうちょっとシンプルにかけるのかもしれません。
さておき、意図通りの動作ができあがりましたね。
長いゲーム製作、動けばOKの精神で行きましょう。