現在の最新ツクールである「ツクールMV」ではwebブラウザやスマホ上での操作に対応していて、非常に親しみやすい作りをしています。
とくに、クリックしたマスへ主人公が自動で歩いて行ってくれるのがとても便利。
ウディタだってマウス操作には対応していますし、この「クリック先への自動移動」ができるはずです。いや、やるのだ。MVみたいにしたい!
※本記事は事実上、SRPG移動処理の応用編です。クリック移動コモンが欲しいだけ! という方はページ最下部でご紹介しているコモンを借りるのが早いです。
目次
SRPGの考え方にもとづいて
クリックした方向に動かすだけだからラクそうなものですが、しかし思ったより複雑です。
マップには町の人(NPC)や建物やらの障害物がありますから、最短距離の直線移動というわけにはいきません。そこそこに障害物を迂回なんかして、イイカンジにやってほしい。
とすると、考え方はSRPGの移動範囲の計算に近そうです。
SRPGをやるわけではありませんから、上のサイトのようなことを単純化してしまえばいいわけです。
できましたー やったー
……では伝わらないので、以下、このコモンでやっていることや考え方の説明となります。
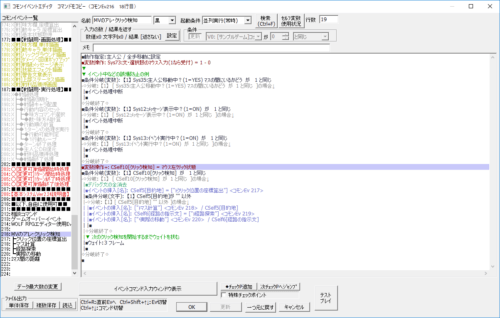
1.大本の並列処理で、左クリックを検知する
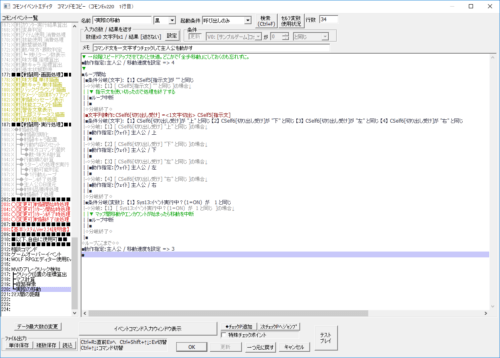
まずは上のソースを再度ご覧ください。
「MVのアレ・クリック検知」コモンですが、これはクリックを検知したら「計算用コモン」を呼び出し、受け取った情報を「移動実行のコモン」へ渡す部分です。つまり、やることのリストみたいなものです。
ついでにクリック移動に合わせて全歩移動設定などしていますが、実際の処理を行っているのはこれより下のコモンですね。
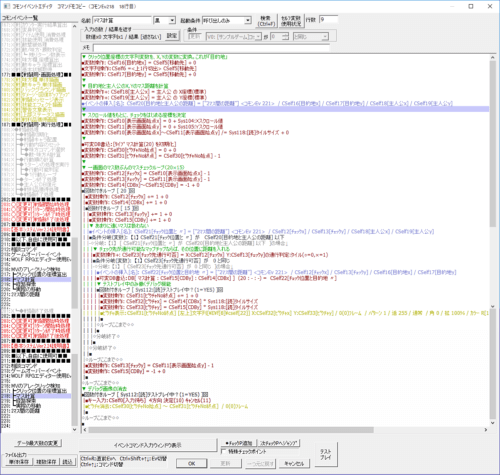
ということで「┣クリック位置の座標算出」の説明から。
これは画面のクリックされた位置が、マップ上のどのマスにあたるかを計算するパートです。
「sys変数のマウス位置」で得られる情報はマップチップのマス座標とは違い、ピクセル単位の画面座標です。これはマップチップのマス(タイル)のサイズで割り算してやれば、マウス座標をマス座標へ変換できるのです。
同時に主人公の座標も見ておいて、動かなくていい場合にも対応しています(今回はわかりやすさのために細かくコモンを分けましたので、別々のコモンで同じことを調べ直したりしていますが……)。
このコモンはマス座標(X,Y)の2つの変数を返すものなので、文字列変数を使っております。理屈の詳細はこちら。
2.マス計算にて、主人公とクリックした移動先の「離れ具合」を計算
理屈から先に申し上げます。
このコモンは、「マップ上のすべてのマスがクリックしたマス=目的地とどれだけ離れているか」を可変データベース(CDB)に記憶させ、この値をたどって、目的地まで主人公が移動するべき道のりを計算するわけです。
こうした理屈が、SRPGの移動範囲計算と同じ仕組みなのですね。
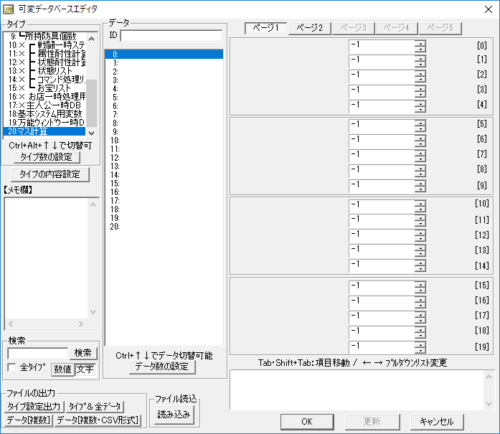
さてさて、では可変データベース(CDB)にこんな具合の項目を作ってください。
データ数がY座標、項目数がX座標です。
とりあえずデータ数&項目数どちらも20個ずつで、初期値はすべて-1となっていればOK。このCDBは、マップ上のマスをすべてチェックした結果をメモしておく場所になります。
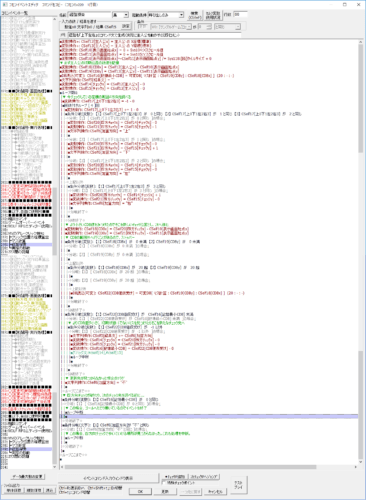
「┣マス計算」というコモンが、その計算とメモを行っています。
必要な範囲のマスに対して、目的地からの遠さをCDBにメモするので、その内容(「遠さ」)をデバッグ的に表示させるとこうなります。
赤で囲った「0」地点がクリック位置=目的地。
主人公は目的地から6マス遠いところにおります。ここから目的地までの最短経路を求める方法は、「現在位置の周囲4マスからもっとも小さいマスをたどっていくこと」です。6→5→4…と続けていれば0に着くわけですね。
ちなみにマス間の距離の計算をしている「2マス間の距離」コモンの中身はこうなっています。
■変数操作: CSelf11[|y差|] 絶対値= CSelf1[1y] – CSelf3[2y]
■変数操作: CSelf12[結果] = CSelf10[|x差|] + CSelf11[|y差|]
(X1,Y1)と(X2,Y2)の距離を求めるのに、|X1-X2|+|Y1-Y2|としています。差の絶対値の和ですね。
さて、ここからは負荷軽減のワンポイント。
マップはいくらでも広くできますので、すべてのマスをチェックする処理など作っては緑帯が怖いところ。マップが50×50もあったらヤバいんじゃないでしょうか。
無駄な計算を省く意味で「主人公と目的地の距離より遠くのマスは省く」、「20×15のゲーム画面におさまっている範囲のマスだけを扱う」という枝刈りをしています。マップがどんなに広くても、ゲーム画面におさまるマス数は決まっていますね。タイルサイズ16で画面サイズ320×240のときは20×15マス範囲です。
いくらかマップがスクロールしていると画面に見えている左上のカドのマス座標は(0,0)ではなく、(5,3)だったりします。そこでsys変数のスクロール値をタイルサイズで割ることで、画面が何マスぶんスクロールしているかがわかります。
これでゲーム画面に映っている範囲のマスだけを数えることができるのです。
3.CDBの値をたどっていく
SRPGではないので、ここからは単純ですね(SRPGだと地形コストの概念があるので、計算に手順が増えます)。
上記の通り、「6→5→4…と続けていれば0に着く」というチェックをコモンができるようにしてあげたのが、「┣経路探索」コモンなのです。
あらためて、先ほどと同じ画像を見てみましょう。
デバッグ用に表示しているこの数字は、クリックした目的地と、各マスが何マスぶん離れているかを示しています。数字がないマスは計算から省かれているわけですが、見えないだけでCDBの初期値である「-1」の値を持っています。移動不可なチップ(水場など)や、明らかに遠すぎる場所は-1扱いなのですね。
ここから主人公がいる座標を基点に、その周囲4方向のマスのCDBをチェック。もし今いるマスのCDBより小さな値が見つかれば、そこがより目的地に近いマスです。そのマスを次の基点としてまた4方向チェックを繰り返します。
-1は無視するように分岐を作ることを忘れずに。
さて、これをくりかえすことで、「0」のマスである目的地へできるだけ近づいてくれます。
このコモンは経路チェックにとどめて、実際の移動は別のコモンに任せています。そのため、「上、上、右、上、右、右」のようなコマンド文を作っているのです。
……ということをソースコードにすると次の具合になるのです。
4.できあがり
こうやってできた「コマンド文」の通りに、上下左右へ主人公を動かせば完成です。MVみたいな「クリック先への自動移動」ができちゃいます。
もう少しMVっぽく丁寧に作るなら、クリックしたマス(orマウス座標)にエフェクトを付けてあげたりすると良いでしょう。
(下のGIFで出ているクリック演出は撮影用ソフトのもので、ウディタのものではありません)
これで完成です! おつかれさまでした!

賢さ(どれだけ引っかかる場所をうまくかわしてくれる)はほどほど……
もっとお手軽に導入するなら
こちらのサイトでも、同種の動作をするコモンが配布されております。
本ブログとは別の方法で、より簡単な導入でマウス移動を実現できるコモンとなっておりますね。SRPGの学習が目当てでもない限り、こちらのサイトさんのコモン導入でよさそうです。
上記「戦術SLGの作り方」解説サイトさんの制作指南本