このブログをスマホでご覧の方も多いと思います。
スマホのアプリやゲームでは、なにかとログイン情報など打ち込むことになります。入力ミスをすれば、エラー音と共にそのアプリのウィンドウが左右にブルッと震えたりしますよね。
早い話が、それこそがインタラクション(interaction)です。
ユーザーの入力が、システムにどう受け取られたのか、軽いアニメーションで直感的に教えてくれるもののことです。上手にやればカッコいいし、非常にわかりやすい、「遊びやすいシステム/ゲーム」が作れます。
詳しい説明やゲームでの好例は、こちらの記事がおもしろいです。
ウディタも10周年を過ぎ、「自作システムがある」ぐらいは当たり前になりつつあります。
システムの作り込みで目立つには大変な時代になっておりますが、こうしたインタラクションのアプローチで差別化を狙っていけるかもしれません。
ウディタでインタラクション「エラーのブルブルッ」
もっともわかりやすく、作るのが簡単なのが「エラー時のブルブルッ」でしょう。
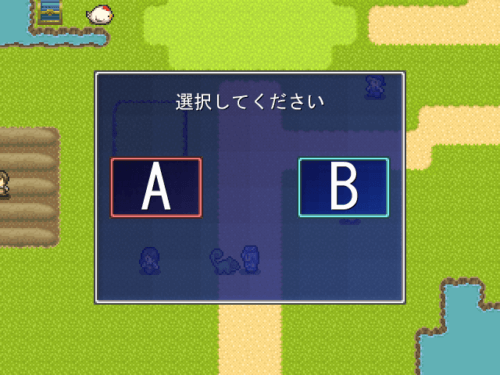
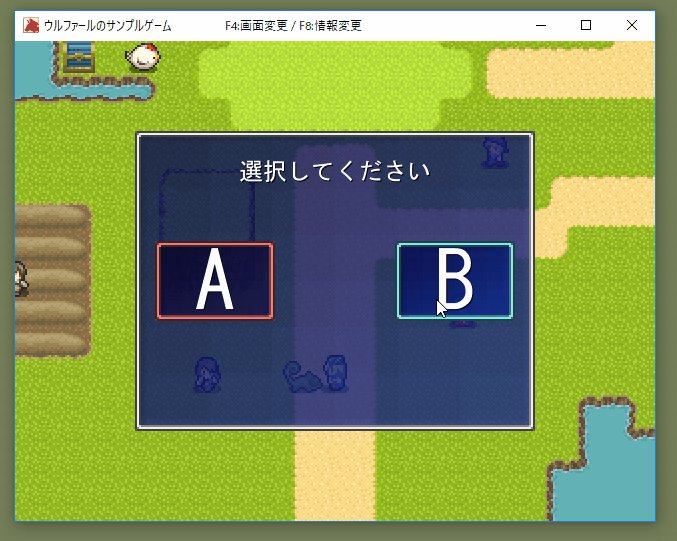
たとえば「正解がAかBのどちらか選ぶ」だけのメニュー(選択肢)までが自作できたとします。
正解のAを選べばファンファーレが鳴ったりするのでしょうが、不正解のBで「ブブーッ」なエラー音が出るだけでは、悪くないのですが、ありきたりです。
ここに「ブルブルッ」のインタラクションを付けてみましょう。これができれば、自作メニューが作れる方は様々な応用をしていけるはず。
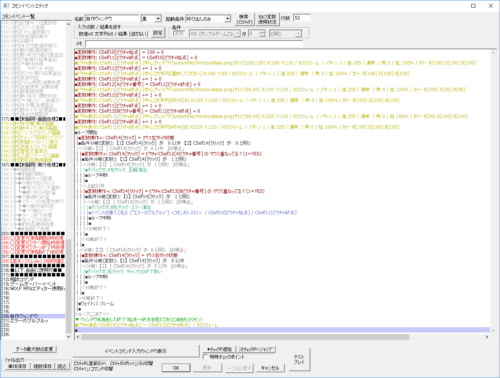
まあ、ソースコードは超簡単です。
■ウェイト:20 フレーム
このたった2行のコモンイベントでOK。
入力した「始点と終点」の範囲のピクチャを一斉に左右へブルッと動かしているだけですね。
(始点0、終点100なら、0~100番のピクチャすべてがブルッとゆれます)

自作のメニューを描画した際に、使用したピクチャの最初と最後の番号を変数に残しておいて、このコモンへ送ればよいのです。
騙されたと思って、これだけでもやってみてください。とたんに印象が変わってきます。
ゲームのキモはUIだ
ざっくりまとめてしまうと、インタラクションとはアプリやゲームのUI(メニュー画面のデザイン)の一部です。わかりやすいゲームとはわかりやすいシステムメニューから成り、わかりやすいシステムメニューとはわかりやすいレイアウトとインタラクションから成る……と言えるのかも。
以下の記事からも、ここ最近の国産商業ゲーのヒット作でもUIにはたいへん気を遣っていることがわかります。
https://game.watch.impress.co.jp/docs/news/1078846.html
https://www.famitsu.com/news/201711/13145540.html
作る側に回ってみると、ベーシックなRPGでも扱うパラメーターやコマンドは大量にあることがよくわかります。プレイヤーさんに、その多くの数値やルールをわかってもらうための見えない工夫が必要なのですね。