RPGではおなじみ、現在位置を示す「ミニマップ」。

(参考:『片道勇者』(公式ページへ) 画面中央の主人公近くにミニマップが表示されている)
画面上に四角い簡易地図が出て周囲の状況を教えてくれるわけですが、最近のコンシューマーゲームではおしゃれな円形のミニマップが増えてきました。
実際にはなんという名前のかわからないので、ここでは仮に円形ミニマップと通称します。
有名どころだと『ドラゴンクエスト11』ですね。
【速報】Nintendo Switch™用ソフト『ドラゴンクエストXI 過ぎ去りし時を求めて S』の発売日は、2019年9月27日(金)に決定!プロモーション映像も公開いたしましたので、ぜひご覧ください! https://t.co/cfh2Om8Kdd #DQ11S pic.twitter.com/A7z8Wiwm6S
— ドラゴンクエスト宣伝担当 (@DQ_PR) June 11, 2019
公式Twitterさんのあげたスクショ。画面左下が円形ミニマップ。
なんとこれ、ツクールMVでも近いことができるプラグインがすでに存在するそうです。
たぶん、プログラミング言語として深いところまでいじれるツールだと「参照する画像の形に合わせて別の画像(ミニマップ)をくり抜く」ようなことが設定できるんだと思います(イラストツールでいう「クリッピング」)。
クリッピング機能はウディタにはもちろんないのですが、だからと言って円形ミニマップが作れないとは限りません。
今回は「ウディタでもこの円形ミニマップが作れないか……?」という挑戦の記録です。
目次
ミニマップの仕組みから再確認
四角いミニマップの原理
いちから話すと長いので、詳しくはSRPG用ミニマップを作った過去記事をどうぞ。
要点だけ抜き出すと下記の通りですね。
- 文字列変数をピクチャとして使うことでミニマップは表現できる(過去記事のコメント欄でのご指摘)
- マップの各マスに対応するデータベースを作ることで、マスごとの塗り分けができる
- 回数ループを重ねることでマップのマス1マス1マスをチェックして進むことができる
以降、ふつうの四角いミニマップを回数ループで作るウンヌンはご理解いただている前提で進めます。
ミニマップを円形に見せる簡単な方法
いちばんシンプルに考えると、結構カンタンな仕組みでよさそうです。
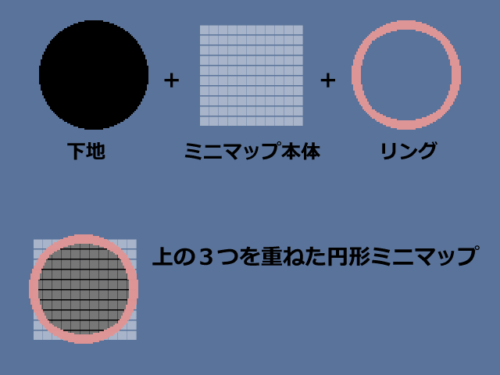
すなおに四角いミニマップを作って、その上に「リング型の画像」をかぶせるだけ。
下地画像も置いておくと視認性が良いでしょう。これでピクチャ3枚です。
つまりこういうことですね。
円になってないじゃないか! とお思いの方もいらっしゃると思います。
その通り、「四角いミニマップの四隅のあたり」がハミ出していてヘンですね。
しかし裏を返せば、そのハミ出した部分を削れば円に近いギザギザしたミニマップとなり、そのギザギザ部分をリング画像で隠すことで「円形ミニマップ」に見えるものが出来上がります。
もっとちゃんとした画像を使えばイイ感じに見えそうですね(上記の『片道勇者』の右上にある時計UIみたいにして……)
性質上、リングはそこそこ太めに作る必要があるでしょう(ギザギザを隠しきるため)。あるいは、ギザギザ部分を補完して滑らかな円に見せられるような画像を作って、削った「■」の代わりに表示できるなら、リング画像に頼らなくても済むかもしれません。
そのまま採用できる素材は無いと思いますが、最近はウディタ向けのリッチなUI用素材集も出ているので、こういったものを使わせてもらうのもオススメです。
ここまでで理屈がわかり、ミニマップの見栄えは「リング画像」部分が左右するとわかりました。
あとはウディタ上ですべきことは「ミニマップを表現する文字列変数」の生成のみですね。
コモンイベントの構成も単純なものです(文字列生成のコモンは長くなりそうですが)。
ピクチャ2番の文字列で表現しているミニマップ部分は、文字表示用の制御文字でフォントサイズや字間・行間を変えて調整してください。¥mx[N]なども後々使います。
では、実作にかかっていきましょう。
まずは下準備(データベース)
話は前後しますが、さきに用意しておいた方がラクなことを済ませてしまいましょう。
詳しい使い方は後で述べていきます。
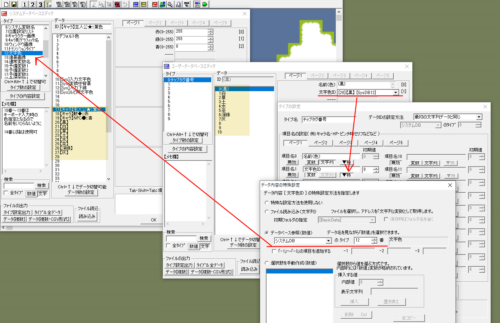
地形データベースの設定
今回のミニマップは、表示するマスの数だけ、文字列に”■”を追加します。その■に文字色変更(¥c[N])をかけることで、海なら青、草原なら緑色……と表示できるようにするわけですね。
さきほどのSRPG用ミニマップ記事でも「マップチップにタグ番号を設定してユーザーベースの地形データベースと紐づけする」ということをやっていました。
今回はさらに、地形データベースとシステムデータベースの文字色の項目を紐づけします。
手順は単純。
- さきにシステムデータベースの文字色に使いそうな色を登録
- ユーザーベースの変数でそこに対応させる
です。
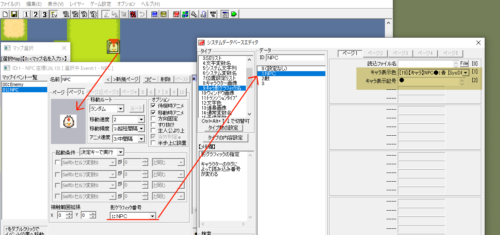
キャライベントの設定
同じように、マップ上のイベントをミニマップに表示するための用意もしておきます。
そのイベントが敵なのか、村人なのかといった見分けも必要になるでしょう。
やりかたは色々あると思います。
ここでは下記の記事とおなじ、「影番号で見分ける」手法をとっています。
ミニマップ用の文字列生成コモンをつくる
ハミ出る四隅を表示しないようにする
今回の円形ミニマップでは、フォントサイズ8の■を使って10×10マス範囲を表示することにしましょう。
下地とリングの円は直径70ドットです。
文字列ミニマップのフォントサイズや字間の設定にもよりますが、ハミでるのはそれぞれのカドのカッコ型の3マスです。
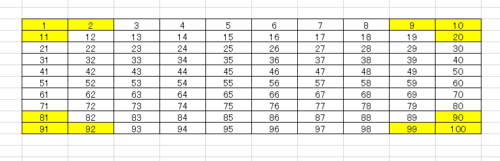
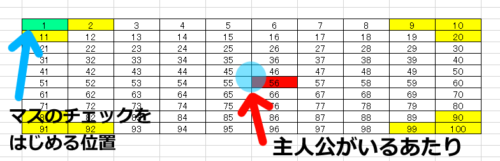
エクセルなんかでざっと視覚化した様子。
この図でいうと黄色くなっている「1」「2」「9」「10」「11」「20」「81」「90」「91」「92」「99」「100」がハミ出るので、非表示にしたい個所です。
数学に強ければかしこい数式と分岐がかけそうですが……
せっかくリスト化して当該の番号がわかりましたので、単純に「指定の番号のマスはとばす」ように作ってもよいと思います。
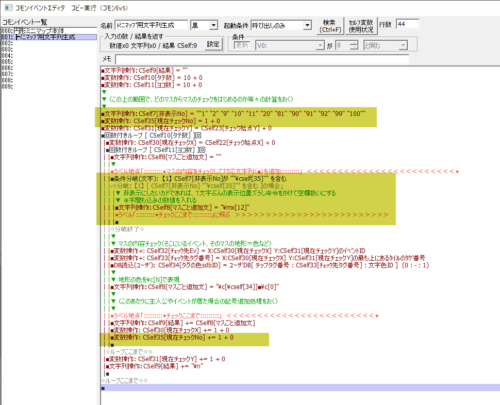
黄色いあたりが関係する記述です。
マスを読み込むごとに番号を振っていって、その番号が「非表示No」という文字列変数(つまり「除外リスト」)に登録された番号だった場合は、■を出さないようにしています。
「番号1を含むか?」の判定で、1ではなく、”1″ など記号で囲うと、より間違いがありません。単に「1」を含むケースだと、「100」など別の数字でもひっかかってしまいます。
主人公を中心として周囲数マス分までを表示する
上にあげたSRPG用のミニマップでは「現在のマップ全体」をミニマップ化していました。
今回は別方式、「主人公を中心として、その周囲をある程度までしか表示しない」やりかたです。

マスは10×10範囲のミニマップとしましたので、主人公がいるのはマップ内側にタテ・ヨコともに4~6マス進んだあたり。
画像でいうと「45」「46」「55」「56」近辺ですね(今回は「56」を採用しています)。
マスのチェックじたいは一番左上から始めるのがラクですから、変数操作+で主人公の座標を取得したら、そこからX・Yともにマイナス4~6した座標が「チェック開始位置」と考えることができます。
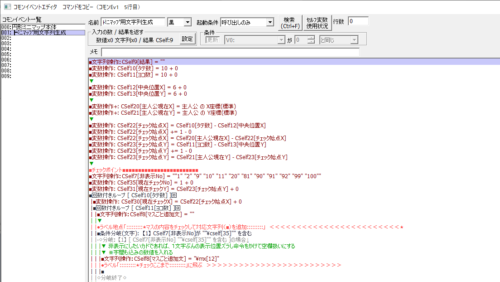
上記のお話をウディタでまとめるとこんな感じ(チェックポイントから上の範囲)。
主人公が居る位置よりもかなり左上をチェックしにいくので、主人公が座標(0,0)などに行くと意図しない表示になるでしょう。マップ外にも対応できる分岐を組むのもいいですし、単純に「主人公はマップの内側のある程度の範囲しか動き回れない」ようにマップを組み立てるだけでも充分そうです。
主人公と敵などのNPCの記号を追加する
理屈としては、こうなりますね。
- チェック中のマスが主人公の居る座標と同じかどうかチェック
- チェック中のマスに敵などのNPC(イベント)があるかチェック
- 主人公かNPCが居たら、対応する記号を、マス記号(■)の上に重なるように入力する
- NPCの場合はイベントの影番号を取得し、システムデータベースを参照して影番号に対応する記号や色を取得する
文字列変数を使っているので、たとえばマス記号(■)に敵記号(◆)を重ねたい場合は、「■¥my[N]◆」という書き方をします。
(Nをマイナス値にして、■の上にカブるように表示位置を調整)
また、キャラ記号はマスの色とかぶらない専用の色で塗り分ける必要があり、記号に色の変更命令をかけて「■¥my[N]¥c[N]◆¥c[0]」とします。
ふたつのNにはそれぞれ異なる変数の呼び出し文(¥cself[N])が入るので、ぱっと見はかなりごちゃごちゃした書き方になります。
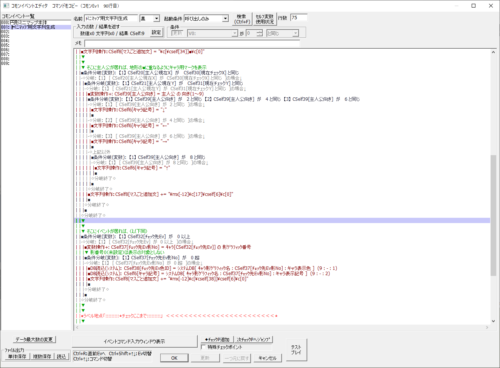
以上のようなことを、非表示マスのスキップ処理の下あたりに書いていきます。
仮に主人公のみ、向きに合わせて表示記号(矢印)も変えるようにしています。
このミニマップのサイズだとかなり見づらくなってしまうので、実際には専用のキャラ用のアイコン画像を作り、¥i[N] で呼び出して使うと良いかもしれません。
キャラ記号をマス記号の■より大きめにしたかったり、主人公や宝箱は点滅して目立つように表示したい……といった場合は、キャラ表示専用のピクチャを別に用意して表示する方が取り回しもよさそうです。
最後にマス記号(■)の位置調整
最後にこの文字列をピクチャで表示するわけですが、マスを表す「■」をそれなりに密集させたり、リングに合うフォントサイズに調整する必要があります。
頭にさらに制御文字(特殊文字)を足しましょう。
¥-[2]¥f[8]¥space[-4]このコモンで生成した文字列
本記事の場合はこんな調整でした。
このあたり、理想とするデザインに合わせてかなり設定の仕方に幅が出るところだと思います。
フォントサイズを下げれば同じサイズのリングの中にもっと多くのマス数を詰め込めますし、マス幅は今回10×10ですが、奇数×奇数にした方が主人公の記号もより中央に近いところで表示できるはず。
できあがり
最低限それらしく見えるだけの動作にはなったかと思います。
追加要素があるとしたら
まだまだ改善の余地はありますが、ぱっと思いつく改良例は下記の感じでしょうか。
例:処理負荷を軽くしたい
ミニマップ表示の並列処理で「主人公の座標が変わる(移動する)までは更新を待つ」とすれば必要以上の更新は防げます。しかし、この方法の場合、敵だけが動いた場合などには対応できません。
今回の場合は、「ミニマップ用の文字列」の内容が前回の更新ぶんと同一でなければミニマップを更新、という感じになるでしょうか。
例:目的地を表示したい
影番号の設定で専用の色と記号を作れば、近くにいけばそれとわかるようにできます。
そのうえでミニマップに映らないほど遠くにある場合、ざっくりした方向を示したい……というケースなら、けっこう大変そうですね。「ミニマップ画面外に目的地があるときは、ミニマップのリング画像の上にポインターを出して、その位置でおおまかな方向を伝える」といった仕方が考えられます。
こちらの考え方が参考になるかも。
例:拡大率を変更できるようにしたい
さいきんだと『ファイアーエムブレム風花雪月』の学内探索パートで行える仕組みですね。
この記事の手法では文字列変数でミニマップを表すので、同一のリング画像にうまく収まるような「■」のマス数やフォントサイズや字間などの設定を数通り見つけられればOK。
特定の操作で拡大率フラグ変数が切り替わり、そのフラグに応じてミニマップ用の文字列生成のコモンが各種パラメーターを変えればいいわけです。
ウディタでの画像切り抜きに関する補足
元画像をウディタのなかだけで複雑なかたちに切り抜く……といったことはできない、と最初に書きました。
が、実はかなり近いことを実現されている方がおりました。
ウディコンではおにぎりゲーの『Rice Ball Summer』で大きなインパクトを残したダラダラアリさんによる『ジグソーレイン』です。
ゲーム紹介や切り抜きの技法についてはご本人のブログでまとまっています。